 MUI怎樣實現手機側滑導航
時間:2018-09-28 來源:未知
MUI怎樣實現手機側滑導航
時間:2018-09-28 來源:未知
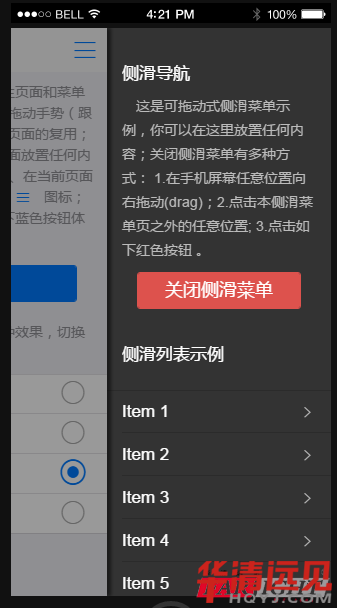
一.側滑導航介紹

mui提供了兩種側滑導航實現:webview模式和p模式,兩種模式各有優劣,適用于不同的場景。
1.webview模式
主頁面和菜單內容在不同的webview中,兩個頁面根據內容需求分別組織DOM結構,mui對其DOM結構無特殊要求,故其有如下優點:
● 菜單內容是單獨的webview,故可被多個頁面復用;
● 菜單內容在單獨的webview中,菜單區域的滾動不影響主界面,故可使用原生滾動,滾動更為流暢;
另一方面,webview模式也有其缺點:
● 不支持拖動手勢(跟手拖動);
● 主頁面、菜單不同webview實現,因此若需交互(如:點擊菜單觸發主頁面內容變化),需使用自定義事件實現跨webview通訊;
2.p模式
主頁面和菜單內容在同一個webview下,嵌套在特定結構的p中,通過p的移動動畫模擬菜單移動;故該模式有如下優點:
● 支持拖動手勢(跟手拖動);
● 主頁面、菜單在一個頁面中,可通過JS輕松實現兩者交互(如:點擊菜單觸發主頁面內容變化),沒有跨webview通訊的煩惱;
另一方面,p模式也有其缺點:
● 不支持菜單內容在多頁面的復用,需每個頁面都生成對應的菜單節點;
● 主界面和菜單內容的滾動互不影響,因此會使用p區域滾動,在低端Android手機且滾動內容較多時,可能會稍顯卡頓;
p模式支持不同的動畫效果,每種動畫效果需遵從不同的DOM構造;下面我們以右滑菜單為例(左滑菜單僅需將菜單父節點上的mui-off-canvas-left換成mui-off-canvas-right即可),說明每種動畫對應的DOM結構。
動畫1:主界面移動、菜單不動
<!-- 側滑導航根容器 -->
<p class="mui-off-canvas-wrap mui-draggable">
<!-- 菜單容器 -->
<aside class="mui-off-canvas-left">
<p class="mui-scroll-wrapper">
<p class="mui-scroll">
<!-- 菜單具體展示內容 -->
...
</p>
</p>
</aside>
<!-- 主頁面容器 -->
<p class="mui-inner-wrap">
<!-- 主頁面標題 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left"></a>
<h1 class="mui-title">標題</h1>
</header>
<p class="mui-content mui-scroll-wrapper">
<p class="mui-scroll">
<!-- 主界面具體展示內容 -->
...
</p>
</p>
</p>
</p>
動畫2:縮放式側滑(類手機QQ)
該種動畫要求的DOM結構和動畫1的DOM結構基本相同,唯一差別就是需在側滑導航根容器class上增加一個mui-scalable類
動畫3:主界面不動、菜單移動
該種動畫要求的DOM結構和動畫1的DOM結構基本相同,唯一差別就是需在側滑導航根容器class上增加一個mui-slide-in類
動畫4:主界面、菜單同時移動
該種動畫要求的DOM結構較特殊,需將菜單容器放在主頁面容器里面
<!-- 側滑導航根容器 -->
<p class="mui-off-canvas-wrap mui-draggable">
<!-- 主頁面容器 -->
<p class="mui-inner-wrap">
<!-- 菜單容器 -->
<aside class="mui-off-canvas-left">
<p class="mui-scroll-wrapper">
<p class="mui-scroll">
<!-- 菜單具體展示內容 -->
...
</p>
</p>
</aside>
<!-- 主頁面標題 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left"></a>
<h1 class="mui-title">標題</h1>
</header>
<!-- 主頁面內容容器 -->
<p class="mui-content mui-scroll-wrapper">
<p class="mui-scroll">
<!-- 主界面具體展示內容 -->
...
</p>
</p>
</p>
</p>
二.JS API
mui支持多種方式操作p模式的側滑菜單:
● 1、在界面上拖動操作(drag);
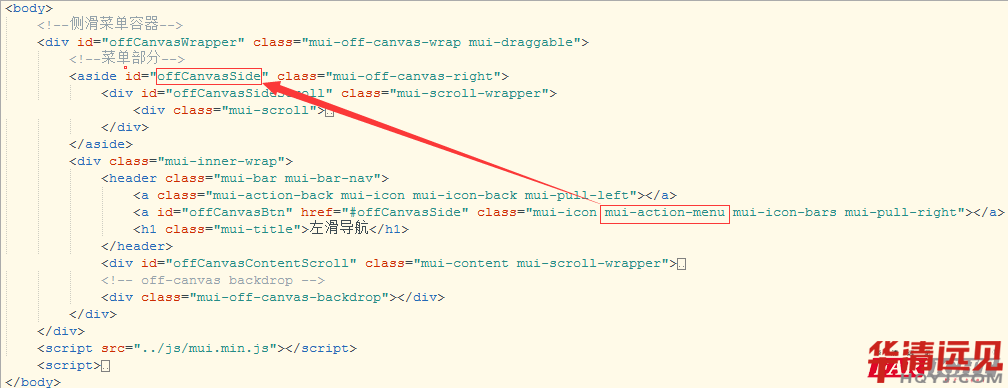
● 2、點擊含有mui-action-menu類的控件;
示例:

● 3、Android手機按menu鍵;(測不成功)
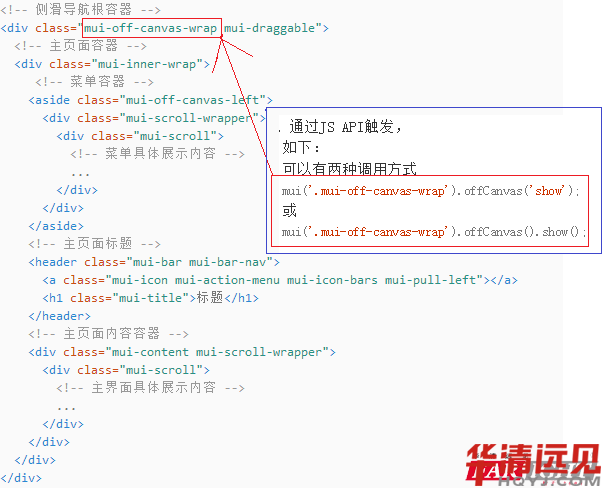
● 4、通過JS API觸發,

以下方法皆支持上述兩種調用方式
方法名作用show()顯示close()隱藏toggle()切換
三.事件監聽
你可以通過一下方式監聽側滑菜單顯示隱藏
事件名作用shown顯示hidden隱藏
document.querySelector('.mui-off-canvas-wrap').addEventListener('shown',function (event) {
//...
})
也可以通過isShown()方法判斷是否為顯示狀態
mui('.mui-off-canvas-wrap').offCanvas().isShown();
isShown() 方法也可以傳遞 direction(方向) 參數(非必選!!)進而可以判斷左右側滑
mui('.mui-off-canvas-wrap').offCanvas().isShown('left');//true

