當(dāng)前位置:首頁 > 嵌入式培訓(xùn) > 嵌入式學(xué)習(xí) > 講師博文 > 視圖動畫
 視圖動畫
時間:2018-09-28 來源:未知
視圖動畫
時間:2018-09-28 來源:未知
視圖動畫即View動畫,主要包括四種:TranslateAnimation、ScaleAnimation、RotateAnimation和AlphaAnimation,從命名上也是比較好理解的,分
別為平移動畫、縮放動畫、旋轉(zhuǎn)動畫和透明度動畫。嚴(yán)格來講還有一種幀動畫,在本書中也放入此視圖動畫中一并講解,但是要注意的是,幀動畫的
使用和原理與上面四種視圖動畫并不一樣。
視圖動畫既可以在代碼中動態(tài)控制,也可以在xml文件中靜態(tài)預(yù)設(shè),從可行性上來講,一般采用后者,本書同樣采用后者來進(jìn)行講解。
關(guān)于xml文件中一些固定用法,說明如下。
<set>節(jié)點(diǎn)表示動畫集,可以在其中加入多個子節(jié)點(diǎn),每個子節(jié)點(diǎn)都代表一段動畫。<set>節(jié)點(diǎn)本身擁有一些屬性如下所示:
(1) android:interpolator
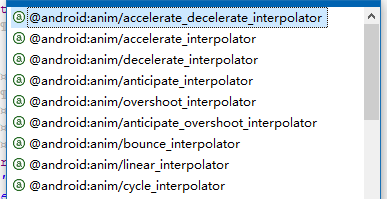
動畫速率。可選值均來源于@android:anim/,如圖.

android:interpolator的可選值
默認(rèn)值為@android:anim/accelerate_decelerate_interpolator,表示動畫執(zhí)行在開始和結(jié)束的時候比較慢,在中間的時候比較快。
(2) android:shareInterpolator
共享動畫速率。如果設(shè)為true,所有的子動畫節(jié)點(diǎn)將共享同一個動畫速率;如果設(shè)為false,每個子節(jié)點(diǎn)動畫將單獨(dú)設(shè)置其動畫速率。
(3) android:fillBefore
如果設(shè)為true,則動畫結(jié)束后停留在動畫的起始位置。
(4) android:fillAfter
如果設(shè)為true,則動畫結(jié)束后停留在動畫的結(jié)束位置。
(5) android:duration
動畫的持續(xù)時長。
(6) android:startOffset
動畫執(zhí)行前的等待時長。
(7) android:repeatMode
動畫的重復(fù)模式。默認(rèn)值為restart,該屬性只有當(dāng)android:repeatCount設(shè)置成大于0的數(shù)或infinite才起作用;還可以設(shè)為reverse,表示偶數(shù)次顯
示動畫時會做與動畫文件定義的方向相反的動作。
(8) android:repeatCount
動畫的重復(fù)次數(shù)。可以設(shè)置為infinite,表示無窮次。
(9) android:fillEnabled
當(dāng)其設(shè)置為true時,android:fillBefore和android:fillAfter才會生效。
(10) android:zAdjustment
動畫播放時,Z軸上的位置,一共有三個值:
○1 normal
保持當(dāng)前的Z軸位置不變。
○2 top
動畫播放時,始終在Z軸上層。
○3 bottom
動畫播放時,始終在Z軸底層。
(11) android:detachWallpaper
是否在壁紙上運(yùn)行,默認(rèn)值是false。如果為true,并且動畫窗體有一個壁紙的話,那么動畫只會應(yīng)用給window,壁紙是靜態(tài)不動的。
1 TranslateAnimation
TranslateAnimation表示平移動畫,對應(yīng)的節(jié)點(diǎn)為<translate>,擁有以下屬性:
(1) android:fromXDelta
表示x軸的起始位置。
(2) android:toXDelta
表示x軸的終止位置。
(3) android:fromYDelta
表示y軸的起始位置。
(4) android:toYDelta
表示y軸的終止位置。
下面通過實(shí)際代碼來演示TranslateAnimation的使用,首先是xml文件,位于res/anim/main_animation.xml。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="//schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true" >
<translate
android:duration="3000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="200" />
</set>
程序中使用此動畫,如下:
Animation animation = AnimationUtils.loadAnimation(mContext, R.anim.main_animation);
//給mText控件執(zhí)行動畫
mText.startAnimation(animation);
2 ScaleAnimation
ScaleAnimation表示縮放動畫,對應(yīng)的節(jié)點(diǎn)為<scale>,擁有以下屬性:
(1) android:fromXScale
表示x軸的起始縮放值。
(2) android:toXScale
表示x軸的終止縮放值。
(3) android:fromYScale
表示y軸的起始縮放值。
(4) android:toYScale
表示y軸的終止縮放值。
(5) android:pivotX
表示縮放的中軸點(diǎn)X坐標(biāo),距離自身左邊緣的位置。
(6) android:pivotY
表示縮放的中軸點(diǎn)X坐標(biāo),距離自身上邊緣的位置。
下面通過實(shí)際代碼來演示ScaleAnimation的使用,首先是xml文件,位于res/anim/main_animation.xml。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="//schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true" >
<scale
android:duration="10000"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.5"
android:toYScale="1.5" />
</set>
3 RotateAnimation
RotateAnimation表示旋轉(zhuǎn)動畫,對應(yīng)的節(jié)點(diǎn)為<rotate>,擁有以下屬性:
(1) android:fromDegrees
表示旋轉(zhuǎn)的起始角度值。
(2) android:toDegrees
表示旋轉(zhuǎn)的終止角度值。
(3) android:pivotX
表示旋轉(zhuǎn)的中軸點(diǎn)X坐標(biāo),距離自身左邊緣的位置。
(4) android:pivotY
表示旋轉(zhuǎn)的中軸點(diǎn)X坐標(biāo),距離自身上邊緣的位置。
下面通過實(shí)際代碼來演示RotateAnimation的使用,首先是xml文件,位于res/anim/main_animation.xml。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="//schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true" >
<rotate
android:duration="5000"
android:fromDegrees="10"
android:pivotX="40%"
android:pivotY="60%"
android:toDegrees="180" />
</set>
4 AlphaAnimation
AlphaAnimation表示透明度動畫,對應(yīng)的節(jié)點(diǎn)為<alpha>,擁有以下屬性:
(1) android:fromAlpha
表示透明度的起始值。
(2) android:toAlpha
表示透明度的終止值。
下面通過實(shí)際代碼來演示RotateAnimation的使用,首先是xml文件,位于res/anim/main_animation.xml。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="//schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true" >
<alpha
android:duration="7000"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
</set>
5 幀動畫
幀動畫就是按照每個圖片資源作為動畫的一幀,逐張播放。其對應(yīng)的節(jié)點(diǎn)為<animation-list>,其子節(jié)點(diǎn)<item>作為動畫的一幀,多個<item>子節(jié)點(diǎn)
一起組成了幀動畫。值得注意的一點(diǎn)是,避免使用過大的圖片資源,因為幀動畫本身就是加載多張圖片資源構(gòu)成的動畫,如果整套資源過大,非常容
易引發(fā)內(nèi)存溢出的現(xiàn)象。
節(jié)點(diǎn)有以下屬性:
(1) android:drawable
表示引用的圖片資源。
(2) android:duration
表示此節(jié)點(diǎn)對應(yīng)的動畫的持續(xù)時間。
(3) android:oneshot
表示動畫是否只顯示一次。如果為true,則對應(yīng)動畫只顯示一次;如果為false,則動畫重復(fù)顯示。
(4) android:visible
表示初始圖片資源是否可見。如果為true,則初始可見;如果為false,則不可見。
下面通過實(shí)際代碼來演示幀動畫的使用,首先是xml文件,位于res/drawable/main_animation。
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="//schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/img0"
android:duration="50"/>
<item
android:drawable="@drawable/img1"
android:duration="50"/>
<item
android:drawable="@drawable/img2"
android:duration="50"/>
</animation-list>
程序中使用此動畫,如下:
mText.setBackgroundResource(R.drawable.main_animation);
AnimationDrawable animationDrawable = (AnimationDrawable)mText.getBackground();
animationDrawable.start();

