JavaScript與HTML的結合方式
時間:2018-09-27 來源:未知
JavaScript與HTML的結合方式
時間:2018-09-27 來源:未知
向HTML頁面中插入JavaScript的主要方法,就是使用<script>元素。
script元素的屬性:
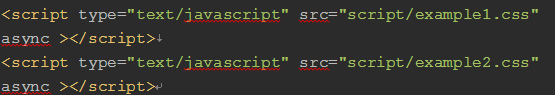
async:可選。表示應該立即下載腳本,但不應妨礙頁面中的其他操作,比如下載替他資源或等待加載其他腳本。只對外部腳本文件有效。
charset:可選。表示通過src屬性指定的代碼的字符集。
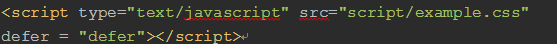
defer:可選。表示腳本可以延遲到文檔完全被解析和顯示之后在執行。只對外部腳本文件有效。
src:可選。表示包含要執行代碼的外部文件。
type:可選。可以看成是language的替代屬性,表示編寫代碼使用的腳本語言的內容類型。默認值以及通常情況下的使用值:text/javascript。
script元素的使用方式:
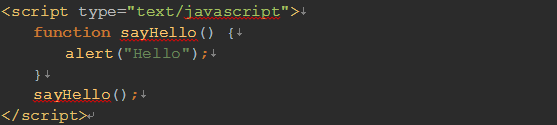
一:直接在頁面中嵌入JavaScript代碼。

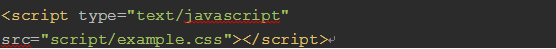
二:包含外部JavaScript文件。

注意:
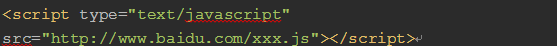
帶有src屬性的<script>元素不應該在其<script>和<script/>標簽之間再包含額外的JavaScript代碼。如果包含了嵌入的代碼,則只會下載并執行外部腳本文件,嵌入的代碼會被忽略。另外通過<script>元素的src屬性還可以包含來自外部域的JavaScript文件。

標簽的位置:
傳統做法:所有<script>元素都應該放在頁面的<head>元素中。
缺點:對于那些需要很多JavaScript代碼的頁面來說,這無疑會導致瀏覽器在呈現頁面時出現明顯的延遲,而延遲期間的瀏覽器窗口將會是一片空白。
現代做法:一般會把全部JavaScript引用放在<body>元素中頁面內容的后面。
延遲腳本:
<script>標簽多的defer屬性,用途是表明腳本在執行時不會影響頁面的構造。也就是說,腳本會被延遲到整個頁面都解析完畢后在運行,因此,defer屬性相當于告訴瀏覽器立即下載,但延遲執行。
defer屬性只適用于外部腳本。

異步腳本:
HTML5為<script>元素定義了async屬性。這個屬性與defer屬性類似,都用于改變處理腳本的行為。async屬性只適用于外部腳本,并告訴瀏覽器立即下載文件。但標記為async的腳本并不保證按照指定它們的先后順序執行。但指定async屬性的目的是不讓頁面等待多個腳本下載和執行,從而異步加載頁面其他內容。為此建議異步腳本不要在加載期間修改DOM。異步腳本一定會在頁面的load事件前執行。

問題:并不是所有的瀏覽器都支持JavaScript?
解釋:不支持的瀏覽器會把<script>元素的內容直接輸出到頁面中,因而會破壞頁面的布局和外觀。
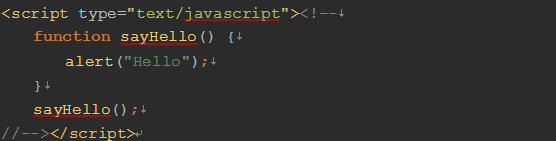
解決方式:給腳本加上HTML注釋。
原理:不支持JavaScript的瀏覽器會忽略<script>標簽中的內容,而那些支持JavaScript的瀏覽器在遇到這種情況時,則必須進一步確認其中是否包含需要解析的JavaScript代碼。但是現在所有的瀏覽器都已經支持JavaScript了,因此也沒有必要再使用這種格式了。

引用外部文件的好處:
可維護性:可以再不觸及HTML的情況下,集中精力編輯JavaScript代碼。
可緩存 :如果有多個頁面都需要使用同一個文件,那么這個文件只需要下載一次。加快頁面加載的速度。
適應未來:無需使用前面提到的注釋hack。
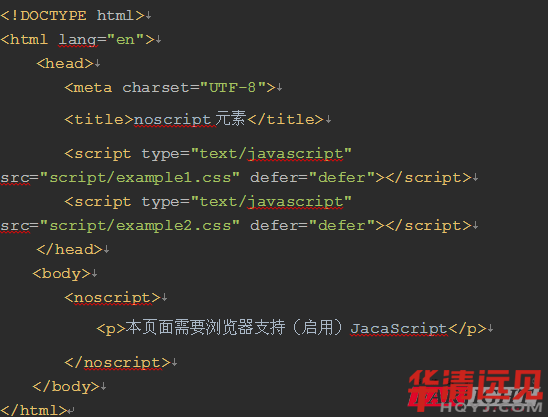
<noscript>元素:
可以解決瀏覽器不支持JavaScript時,頁面平穩地退化。
當出現以下情況之一時<noscript>中的內容才會呈現出來,否則永遠也不會顯示:
瀏覽器不支持JavaScript。
瀏覽器支持腳本,但腳本被禁用。