Android圖形圖像(三)繪圖
時間:2018-09-27 來源:未知
Android圖形圖像(三)繪圖
時間:2018-09-27 來源:未知
Android中自帶有圖形繪制的相關類,在通常情況下,一般通過復寫View中的onDraw()方法即可完成繪制,那么在繪制的過程中,主要的類就是 Canvas和Paint類,下面我們來講解一下這兩個類。
1 Canvas
Canvas的意思是畫布,顧名思義,它充當的就是一類似畫布的一個工具類,它封裝了很多圖形繪制的方法,由于篇幅問題,本書不可能將所有的方法都列舉出來,在此只列舉一些常用的方法,若讀者有興趣可自行參考谷歌官方的API文檔。
(1) drawARGB(int a, int r, int g, int b)
繪制ARGB顏色的純色畫面。參數為ARGB的四個數值。
(2) drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
繪制弧形。參數分別為矩形對象、弧形的起始角度、弧形的中止角度、是否繪制中心點、畫筆對象。
(3) drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
繪制Bitmap類型的畫面。參數分別為Bitmap對象、左偏移量、上偏移量、畫筆對象。
(4) drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
繪制Bitmap類型的畫面。參數分別為Bitmap對象、矩形對象(圖片剪裁區域)、矩形對象(屏幕剪裁區域),畫筆對象。
(5) drawCircle(float cx, float cy, float radius, Paint paint)
繪制圓形。參數分別為中心點x軸坐標、中心點y軸坐標、半徑、畫筆對象。
(6) drawColor(int color)
繪制純色畫面。參數為顏色值。
(7) drawLine(float startX, float startY, float stopX, float stopY, Paint paint)
繪制直線。參數分別為起始點x軸坐標、起始點y軸坐標、中止點x軸坐標、中止點y軸坐標、畫筆對象。
(8) drawOval(RectF oval, Paint paint)
繪制橢圓,值得一提的是這個橢圓的形狀是根據矩形來定位的。參數分別為矩形對象、畫筆對象。
(9) drawPath(Path path, Paint paint)
繪制制定路徑。參數分別為路徑對象、畫筆對象。
(10) drawPoint(float x, float y, Paint paint)
繪制點。參數分別為x軸坐標、y軸坐標、畫筆對象。
(11) drawRGB(int r, int g, int b)
繪制純色畫面,參數分別為RGB的三個數值。
(12) drawRect(Rect r, Paint paint)
繪制矩形。參數分別為矩形對象、畫筆對象。
(13) drawRoundRect(RectF rect, float rx, float ry, Paint paint)
繪制圓角矩形。參數分別為矩形對象、x軸圓角半徑、y軸圓角半徑、畫筆對象。
(14) drawText(String text, float x, float y, Paint paint)
繪制文字。參數分別為文字字符串、x軸坐標、y軸坐標、畫筆對象。
(15) drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint)
按路徑繪制文字。參數分別為文字字符串、路徑對象、起始點到文本之間的間隔、路徑線到文本之間的間隔、畫筆對象。
(16) getWidth()
返回Canvas寬度。
(17) getHeight()
返回Canvas高度。
(18) translate(float dx, float dy)
對Canvas進行平移。參數分別為x軸移動距離、y軸移動距離。
2 Rect和Path
在Canvas的方法里,有兩個類要單獨講解,它們分別是Rect類和Path類。
(1) Rect類
Rect類是矩形的封裝類,其方法和屬性非常好理解,常用的構造方法為Rect(int left, int top, int right, int bottom),參數分別為矩形的左上角x軸坐標、矩形的左上角y軸坐標、矩形的右下角x軸坐標、矩形的右下角y軸坐標。當然,也可以使用無參構造器,通過set方法去設置這些參數。 另外還有一個RectF類,主要的區別在于接受float類型的參數,相比Rect類有更好的精度。
(2) Path類
Path類是路徑的封裝類,其常用的方法有三個。
1 moveTo(float x, float y)
設置路徑的起始位置。參數分別為起始位置的x軸坐標、起始位置的y軸坐標。
2 lineTo(float x, float y)
設置路徑的經過位置。參數分別為經過位置的x軸坐標、經過位置的y軸坐標。
3 close()
結束路徑,將上一個位置設置為結束位置。
Path類中有若干封裝好的路徑,如下:
1addArc(RectF oval, float startAngle, float sweepAngle)
添加弧形路徑。參數分別為矩形對象、起始角度、持續角度。
2addCircle(float x, float y, float radius, Path.Direction dir)
添加圓形路徑。參數分別為圓心x軸坐標、圓心y軸坐標、圓形半徑、方向參數。方向參數一共有兩個值,分別為Path.Direction.CCW(順時針)和Path.Direction.CCW(逆時針)。
3addOval(RectF oval, Path.Direction dir)
添加橢圓形路徑。參數分別為矩形對象、方向參數。
4addRect(RectF rect, Path.Direction dir)
添加矩形路徑。參數分別為矩形對象、方向參數。
5addRoundRect(RectF rect, float rx, float ry, Path.Direction dir)
添加圓角矩形路徑。參數分別為矩形對象、圓角的x軸半徑、圓角的y軸半徑、方向參數。
通過上面的方法可以非常方便的畫出各種固定形狀的路徑,優先使用上面的方法而不是lineTo方法。
3 Paint
Paint類可以說是跟Canvas類相輔相成的,Paint表示畫筆,其中包含了各種設置繪圖樣式和顏色等屬性的方法,常用方法如下所示:
(1) setARGB(int a, int r, int g, int b)
設置顏色。參數為ARGB顏色數值。
(2) setAlpha(int a)
設置透明度。參數范圍為0~255。
(3) setAntiAlias(boolean aa)
設置是否開啟抗鋸齒。開啟抗鋸齒后,畫筆邊緣毛刺將會減少,畫筆邊緣更圓滑,同樣性能開銷也會加大。
(4) setColor(int color)
設置顏色。
(5) setStrokeWidth(float width)
設置畫筆粗度。
(6) setTextSize(float textSize)
設置文字大小。只有在畫筆繪制文字時生效。
(7) setStyle(Paint.Style style)
設置畫筆風格。有三個參數:FILL(填充)、STROKE(畫邊)、FILL_AND_STROKE(即填充又畫邊)。
(8) measureText(String text)
返回文字的寬度。
4 Canvas、Paint的使用
本節通過實際代碼以及效果來演示Canvas和Paint的使用。
public class CanvasPaintView extends View {
public CanvasPaintView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 繪制背景顏色為白色
canvas.drawColor(Color.WHITE);
// 獲得畫筆對象
Paint paint = new Paint();
// 設置畫筆ARGB顏色
paint.setARGB(200, 120, 110, 90);
// 設置畫筆抗鋸齒為開
paint.setAntiAlias(true);
// 繪制純色畫面
canvas.drawRGB(200, 200, 255);
// 獲得矩形對象
Rect rect = new Rect(20, 100, 70, 120);
// 繪制矩形
canvas.drawRect(rect, paint);
// 獲得矩形對象
RectF arcRect = new RectF(10.1f, 120.2f, 120.3f, 180.4f);
// 設置畫筆顏色為黑色
paint.setColor(Color.BLACK);
// 繪制弧形
canvas.drawArc(arcRect, 10.1f, 120.2f, true, paint);
// 繪制直線
canvas.drawLine(10, 10, 60, 10, paint);
// 獲得路徑對象1
Path path1 = new Path();
// 設置路徑起始點
path1.moveTo(45, 45);
// 設置路徑點
path1.lineTo(60, 75);
// 設置路徑點
path1.lineTo(250, 175);
// 路徑繪制結束
path1.close();
// 繪制路徑
canvas.drawPath(path1, paint);
// 設置文字大小
paint.setTextSize(20);
// 繪制文字
canvas.drawText("Test draw text.", 130, 60, paint);
// 設置畫筆粗度
paint.setStrokeWidth(10);
// 繪制點
canvas.drawPoint(170, 20, paint);
}
}
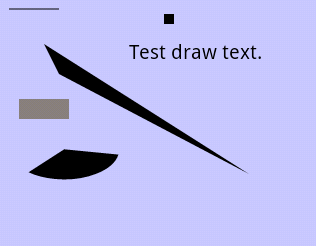
顯示效果如圖。