 純CSS3實現(xiàn)3D正方形360度旋轉(zhuǎn)
時間:2018-09-27 來源:未知
純CSS3實現(xiàn)3D正方形360度旋轉(zhuǎn)
時間:2018-09-27 來源:未知
我作為本文的頁頭,說太多廢話沒啥用,還可能被跳過,所以先上圖給各位大大看一下終效果。

是不是看著就像一張圖片對不對?其實他是會旋轉(zhuǎn)的,至于旋轉(zhuǎn)畫面,請各位大大自行腦補!或者看完本文自己寫一個旋轉(zhuǎn)的3D正方體。
效果給各位大大展示完,我們現(xiàn)在來看一下代碼。
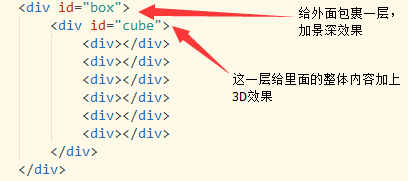
HTML代碼

外面一層為給整體內(nèi)容加一個景深效果,與3D效果配合,讓元素旋轉(zhuǎn)擁有3D立體效果。
景深代碼:perspective:屬性值;
屬性值為具體像素,屬性值越小,景深效果越大。
3D代碼:transform-style:preserve-3d;
3D屬性需要與景深屬性配合使用
注意:景深效果要加給要實現(xiàn)效果元素的父級!!!
CSS代碼

其中的重點代碼都已經(jīng)全部標注了出來,至于基礎(chǔ)的CSS代碼樣式作用我就不一一聲明了。
在這呢,各位大大注意一下動畫屬性加給的元素是圖片的父級,所以我們運動旋轉(zhuǎn)的就只有一個div而已,而大大們看到的正方體在旋轉(zhuǎn)只是因為他們的父級div在旋轉(zhuǎn)罷了。
終效果如下:
注意:以下為GIF動態(tài)圖片。如不能正常觀看,請保存到電腦上再打開。


